UN POQUITO DE PROGRAMACIÓN
marzo 25, 2016Los ordenadores no hablan nuestro idioma, pues son maquinas y, como tales, necesitan un lenguaje específico para funcionar. Además, necesitan constantemente interpretar las instrucciones que le damos para ejecutar las diferentes operaciones. Obviamente es imposible darle órdenes a nuestro ordenador para que las cumpla como hacemos entre los humanos, por lo que a lo largo de los años han ido aparecieron lenguajes de programación que permiten la comunicación con el microprocesador, utilizando términos y símbolos relacionados con el tipo de problema que se debe resolver.
En la actualidad hay muchos tipos de lenguajes de programación, cada uno de ellos con su propia gramática, su terminología especial y una sintaxis particular. En esta entrada hablaremos de algunos de los más importantes, BASIC y JavaScript, y os enseñaré una serie de plataformas online que permiten que usuarios no especializados en el tema puedan aprender de manera sencilla su manejo.

En los últimos tiempos se le ha dado mucha importancia a la presencia de la tecnología en la educación, haciendo hincapié en el fomento de conocimientos básicos de programación ya desde edades tempranas, pues se cree que en el futuro aquellos trabajos orientados a la programación van a ser de los más demandados. La tecnología está en constante avance, cada vez aparecen más y más aparatos ''inteligentes'' y no es de extrañar que todos estos avances cambien poco a poco el panorama laboral.
Debido a esto, se ha creado una iniciativa global promovida por Code.org llamada ''La Hora del Código'' en la que participan millones de estudiantes de 180 países y que tiene como objetivo difundir conocimientos de programación entre los más jóvenes, o personas de cualquier edad interesadas, de una manera muy sencilla y amena, pues de buenas a primeras puede resultar un tema un tanto tedioso.
Aquí abajo podéis ver uno de los vídeos de presentación de la plataforma para entender un poco mejor sus objetivos y funcionamiento.


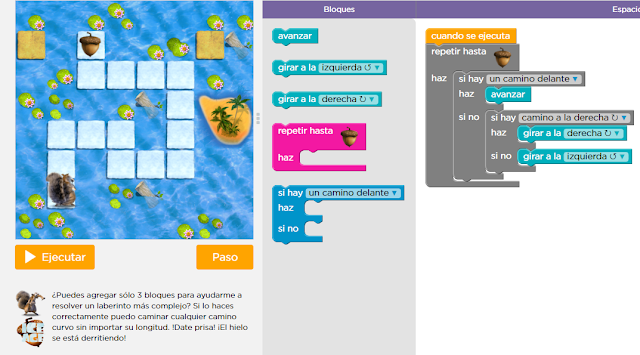
Como veis en las imágenes, los bloques que utilizábamos en el juego para aprender de forma sencilla, se traducen a un lenguaje informático llamado JavaScript. "Este lenguaje es un lenguaje de programación que surgió con el objetivo inicial de programar ciertos comportamientos sobre las páginas web, respondiendo a la interacción del usuario y la realización de automatismos sencillos". Hoy en día, "las necesidades de las aplicaciones web modernas y el HTML5 ha provocado que el uso de Javascript haya llegado a unos niveles de complejidad y prestaciones tan grandes como otros lenguajes de primer nivel." (Fuente)
Para introduciros un poco en la terminología de JavaScript, explicaré lo que pone en la segunda imagen. En el lenguaje de programación, la sentencia if ( "si", condición) hace que las acciones que se escriben a continuación se realicen sólo en caso de que esa condición se cumpla. En el caso de que la condición no se cumpla, tendríamos que añadir ''else'', seguido de lo que queremos que pase en el caso contrario. Por ejemplo:
if (isPathForward () ) {
moveForward ();
} else {
if (isPathRight () ) {
turnRight ()
Esto quiere decir que si se nos presenta un camino hacia delante (isPathForward), lo que debemos hacer es avanzar (moveForward). En cambio, si se nos presenta un camino hacia la derecha (isPathRight), debemos girar hacia la derecha (turnRight).
Para este juego, tenemos que utilizar una serie de comandos: cannon, sirve para disparar, indicando el ángulo y la fuerza necesarias, scan sirve para detectar si hay algún enemigo cerca y seguirlo con el cañón, swim para que tu patito nade en el ángulo y velocidad indicados... Estos son los comandos más básicos.
El segundo desafío, ya más complejo, incluye más comandos y más patitos. Por si estáis interesados en probarlo, os dejo el enlace. Si tenéis problemas a la hora de escribir el código, os dejo la solución por aquí abajo.

Para finalizar con los lenguajes de programación, os hablaré de BASIC. Este lenguaje fue diseñado en 1964 como una herramienta de enseñanza por John George Kemeny y Thomas Eugene Kurtz en el Dartmouth College de Nuevo Hampshire, Estados Unidos. Se empleaba como un medio para facilitar la programación en ordenadores a estudiantes (y profesores) que no fueran de ciencias., ya que por aquel entonces, casi todo el uso de los ordenadores requería codificar software hecho a medida, y sólo aquellos con formación eran capaces de utilizarlo. El lenguaje y sus variantes llegaron a estar ampliamente disponibles en los microcomputadores a finales de los 70 y 80. BASIC sigue siendo popular a día de hoy en un puñado de dialectos altamente modificados, y en nuevos lenguajes, influenciados por BASIC tales como Microsoft Visual Basic o Gambas en GNU/Linux.
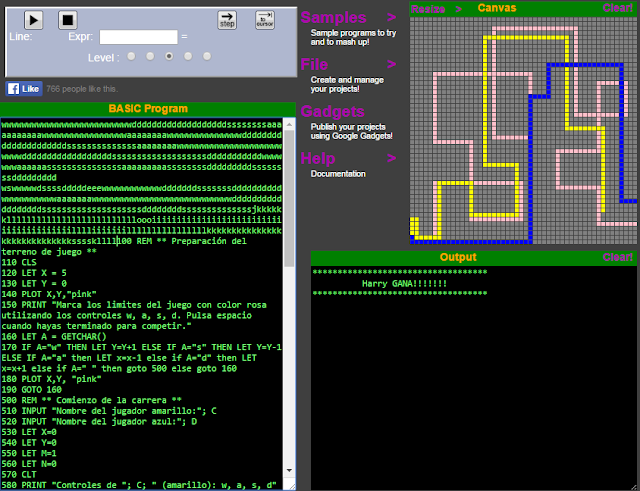
También es posible utilizar este lenguaje de forma online a través de la página quitebasic.com. Lo que he hecho yo ha sido pegar un código de un juego creado por mi profesor. Para jugar, debemos dibujar un circuito con las teclas W, A, S, D. Una vez hecho el circuíto, se introducen los nombres de los jugadores (azul y amarillo). El primero que llega al final del circuito, es el ganador. Aquí tenéis una captura de pantalla de lo que sería el juego.

El código que se debe introducir es el siguiente:
100 REM ** Preparación del terreno de juego **
110 CLS
120 LET X = 5
130 LET Y = 0
140 PLOT X,Y,"pink"
150 PRINT "Marca los limites del juego con color rosa utilizando los controles w, a, s, d. Pulsa espacio cuando hayas terminado para competir."
160 LET A = GETCHAR()
170 IF A="w" THEN LET Y=Y+1 ELSE IF A="s" THEN LET Y=Y-1 ELSE IF A="a" then LET x=x-1 else if A="d" then LET x=x+1 else if A=" " then goto 500 else goto 160
180 PLOT X,Y, "pink"
190 GOTO 160
500 REM ** Comienzo de la carrera **
510 INPUT "Nombre del jugador amarillo:"; C
520 INPUT "Nombre del jugador azul:"; D
530 LET X=0
540 LET Y=0
550 LET M=1
560 LET N=0
570 CLT
580 PRINT "Controles de "; C; " (amarillo): w, a, s, d"
590 PRINT "Controles de "; D; " (azul): i, j, k, l"
600 LET A = GETCHAR()
610 IF A="w" THEN LET Y=Y+1 ELSE IF A="s" THEN LET Y=Y-1 ELSE IF A="a" then LET x=x-1 else if A="d" then LET x=x+1 else IF A="i" THEN LET N=N+1 ELSE IF A="k" THEN LET N=N-1 ELSE IF A="j" then LET M=M-1 else if A="l" then LET M=m+1 else goto 600
620 IF COLOR(X,Y)="rgb(255, 192, 203)" then GOSUB 700
630 IF COLOR(M,N)="rgb(255, 192, 203)" then GOSUB 800
640 IF (M<0 AND N>10) or (N<0 AND M>10) or M>49 or N>49 then GOTO 1000
650 IF (X<0 AND Y>10) or (Y<0 AND x>10)or X>49 or y>49 then GOTO 900
660 IF (N<0 AND M<10) or (N<10 AND M<0) then GOSUB 800
670 IF (X<0 AND Y<10) or (Y<0 AND X<10) THEN GOSUB 700
680 PLOT X,Y, "yellow"
690 PLOT M,N, "blue"
695 GOTO 600
700 REM ** Choca amarillo **
710 LET X = 0
715 LET Y = 0
720 PRINT C; " has chocado, vuelves a empezar"
730 FOR I=0 TO 50
740 FOR J = 0 TO 50
750 IF COLOR(I,J)="yellow" THEN PLOT I,J, "grey"
760 NEXT J
770 NEXT I
780 RETURN
800 REM ** Choca azul **
810 LET M = 0
815 LET N = 1
820 PRINT D; " has chocado, vuelves a empezar"
830 FOR I=0 TO 50
840 FOR J = 0 TO 50
850 IF COLOR(I,J)="blue" THEN PLOT I,J, "grey"
860 NEXT J
870 NEXT I
880 RETURN
900 REM ** Gana amarillo **
905 CLT
910 PRINT "***********************************"
920 PRINT " "; C; " GANA!!!!!!! "
930 PRINT "***********************************"
940 END
1000 REM ** Gana azul **
1005 CLT
1010 PRINT "***********************************"
1020 PRINT " "; D; " GANA!!!!!!!"
1030 PRINT "***********************************"
1040 END
Ahora que ya sabéis un poco sobre programación, os invito a que probéis los enlaces que he compartido en la entrada para que podáis practicar vosotros mismos. Es mucho más fácil de lo que parece si tenéis un poquito de paciencia y ganas.






0 comentarios