Conviértete en desarrollador de apps
junio 19, 2016En la evaluación pasada trabajábamos con un poquito de programación en las actividades de The Hour of Code. Partiendo de esas sencillas prác...
junio 19, 2016
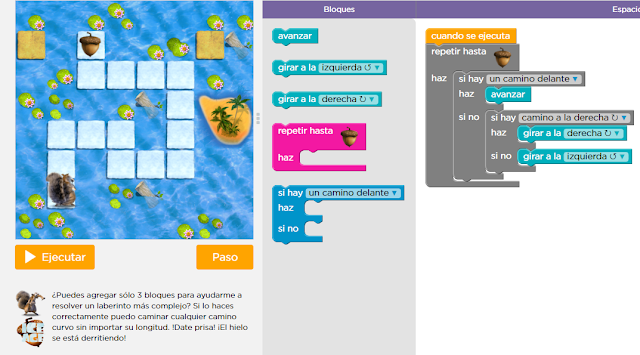
En la evaluación pasada trabajábamos con un poquito de programación en las actividades de The Hour of Code. Partiendo de esas sencillas prácticas, ya podemos crear nuestra propia aplicación móvil. ¿Cómo? MIT APP Inventor nos permite crear, mediante un lenguaje de bloques similar al que ya hemos utilizado, una app de cualquier tipo.

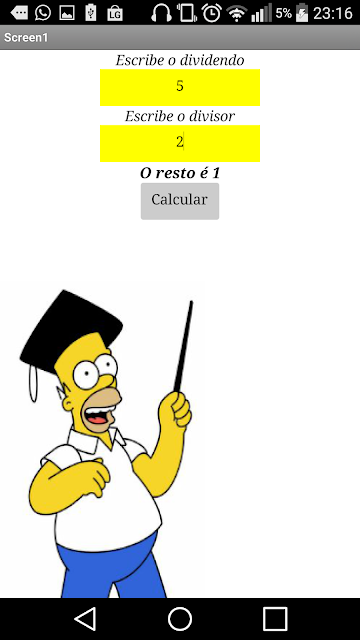
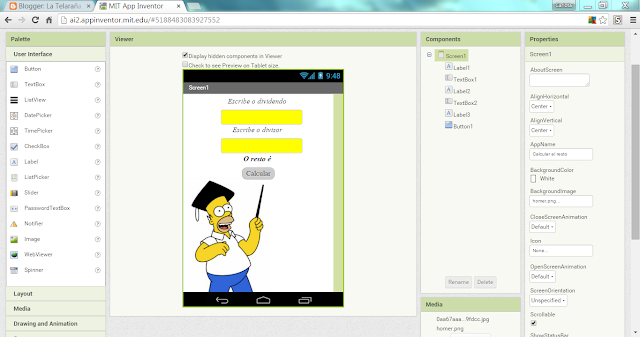
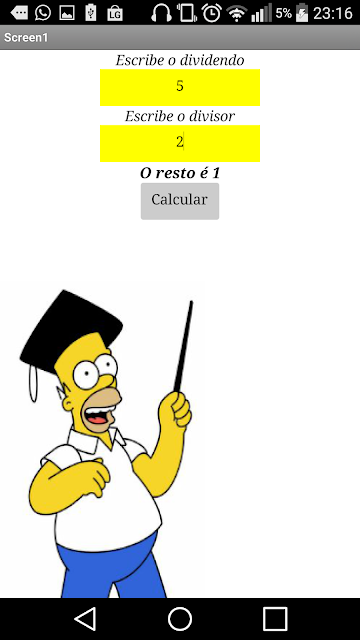
Para programar una aplicación, lo primero que debemos hacer es pensar en la función que queremos que tenga y en la forma que queremos darle. En mi caso, decidí crear una aplicación que calcule el resto de las divisiones. Se trata de algo muy sencillo para lo que únicamente necesitaremos situar en la pantalla de móvil improvisada de App Inventor una serie de elementos básicos: etiquetas de texto, cajas de edición y un botón para realizar la operación. Finalmente, tendremos que dar las instrucciones adecuadas a cada elemento para poder interactuar con la aplicación y que esta realice los cálculos.
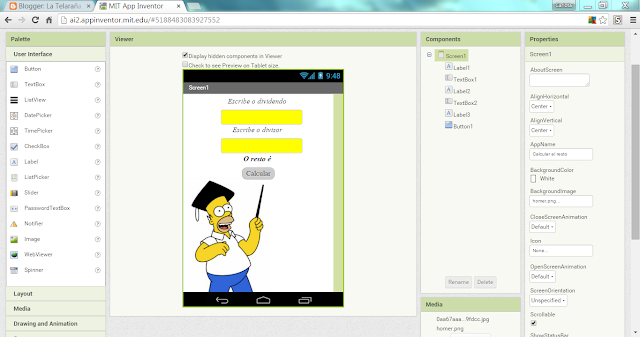
En esta foto podéis ver el aspecto del proceso de creación y los elementos que podemos arrastrar a la pantalla de vista previa. Una vez colocado lo básico, podemos editarlo para personalizar la aplicación. En mi caso coloreé de amarillo las cajas de edición, puse una fotografía de Homer de fondo...

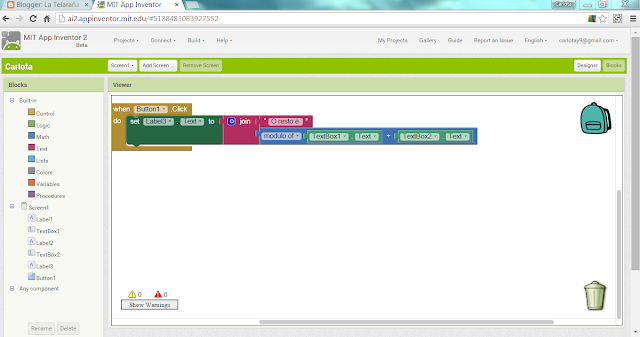
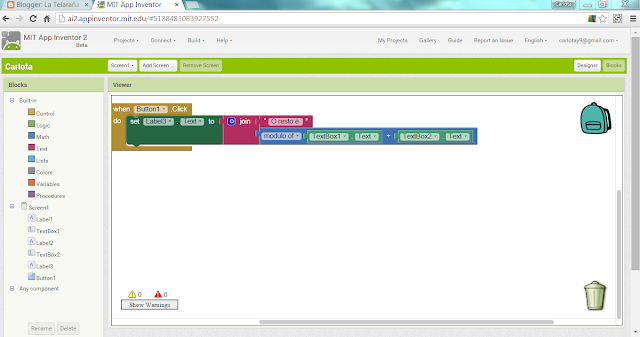
Y, por otro lado, en la pestaña 'Blocks' tenemos la parte más técnica. Aquí es donde colocamos y relacionamos los bloques de programación necesarios para que todo funcione adecuadamente.

Una vez hecho esto, ya estaría la aplicación montada. Para probarla en el móvil hay que descargar una aplicación llamada MIT AI2 Companion App que permite escanear un código QR con el que automáticamente se inicia la aplicación. Es muy sencillo.


Para programar una aplicación, lo primero que debemos hacer es pensar en la función que queremos que tenga y en la forma que queremos darle. En mi caso, decidí crear una aplicación que calcule el resto de las divisiones. Se trata de algo muy sencillo para lo que únicamente necesitaremos situar en la pantalla de móvil improvisada de App Inventor una serie de elementos básicos: etiquetas de texto, cajas de edición y un botón para realizar la operación. Finalmente, tendremos que dar las instrucciones adecuadas a cada elemento para poder interactuar con la aplicación y que esta realice los cálculos.
En esta foto podéis ver el aspecto del proceso de creación y los elementos que podemos arrastrar a la pantalla de vista previa. Una vez colocado lo básico, podemos editarlo para personalizar la aplicación. En mi caso coloreé de amarillo las cajas de edición, puse una fotografía de Homer de fondo...

Y, por otro lado, en la pestaña 'Blocks' tenemos la parte más técnica. Aquí es donde colocamos y relacionamos los bloques de programación necesarios para que todo funcione adecuadamente.

Una vez hecho esto, ya estaría la aplicación montada. Para probarla en el móvil hay que descargar una aplicación llamada MIT AI2 Companion App que permite escanear un código QR con el que automáticamente se inicia la aplicación. Es muy sencillo.